こんにちは、つねです。
今回は知り合いのデザイナーさんから共にさせていただきた武井クリニック様のサイトを制作させていただいた感想です。
本プロジェクトではサイトの実装を担当させていただきました。
初めて仲の良いデザイナーさんと一緒にお仕事をさせていただき、だからこその学びがあったので紹介します。
ざっくり今回の気づきの要点をまとめると、下記の3点になります。
ポイント
- やり方は任せると言われても確認するところは確認する、憶測で進めて合わなかった時にお互いに不幸。
- デザインの進め方やスタイルは各デザイナーやディレクターによって変わってくることが多い。
- フリーランスとして活動するなら今までの仕事のスタイルを常識を考えない方が良い。
人によって仕事で大切にしていることや、仕事の進め方は全然違うのだと再認識し、仕事の向き合い方を教えてくれました!!
武井クリニック様、知り合いデザイナーさんとの出会い

今回のプロジェクトは知り合いさんからのご紹介でお手伝いだったので、私自身武井クリニック様と直接的な関係はありません。笑
知り合いデザイナーさん(以降:知り合いさん)は元々デザイン経験がある方だったのですが、デザインの再勉強とのことで、私と同じデザインスクールに入校し、共に卒業したメンバーです。
卒業してからもデザインのアドバイスをいただいたりと、たまに連絡をしあったりして私の尊敬するデザイナーの一人です。
その方からお声掛けいただき、今回一緒にお仕事をさせていただきました。
反省と気づき

一番の反省は元々知り合いだったから、お互いのことをわかり合っているだろうと思って作業を進めてしまったことです。
初めての方とお仕事をするとき、いつもならその人の仕事の進め方や、仕事をする時にどのようなタイミングで連絡が欲しいかなどを連携をとりやすくるするために必要な情報を共有してからお仕事を開始します。
連携がとりやすくすることで、余計な心配や余計な手間を減らせることができ、結果的に楽になることが多いです。
知り合いさんとは1年以上の付き合いで性格は把握していたつもりだったけど、
特に仕事のやり方に関して指示がなかったので自分のやりやすいように実装を進めていました。
どのようにサイト実装をしてほしいかしっかり聞いておけばよかったのですが...実装の方法に関してずれてました。
具体的に、私はデザインカンプをできるだけ再現しようと実装しており、多少実装が複雑になっても仕方がない、というふうに考えていました。
しかし知り合いさん的には武井クリニックのサイトは武井クリニックのスタッフで運用管理ができるようにしていきたいというスタンスでした。
そのため素人でもわかりやすい実装をしてほしいことの方がデザインカンプを再現することよりも優先度が高かったのですが、そのことを把握しておりませんでした。
そのため知り合いさんへの負担が大きくなってしまったなと反省しております。
初めて実装だけを請け負った気がついたこと

次に初めて実装だけを請け負って感じたことです。
ここのビジョンの共有があれば解決できた点も何個かありますが、実際に感じたことをまとめました。
タブレットのデザインの認識がずれていた
STUDIOで実装できるブレイクポイントには限界があるので、その中で自分なりにベストなデザインをしたつもりだったのですが、なかなか決まらず、デザインを一新した箇所もあった。
デザイナーのこだわりに理解をしつつ、それでも実装では難しい箇所をどう伝えるのが最適か難しかった。
自分の中でデザインのルールを決められていなかった
余白を作る箇所でマージンにするのかパディングにするのかルールを決めてませんでした。
こっちは幅で調整し、できるだけ画像を使わないことを優先するスタイルだったけど大塚さんはレスポンスでも柔軟に対応できるスタイルで認識のずれが起こってました。
(改めて事前に確認してればよかったと思いました...)
自分が当然だと思っていたことが違っていた。
今回実装だけ担当したことで今まで気にしていなかった点を見つけることができました。
ディレクターによって仕事のスタイルが違うし、デザイナーによってもこだわっている箇所が違います。
納品後クライアント様自身が運用することを考えて、文言の修正が出た際に必要最低限の工数でできるような実装環境にするなどの配慮も最初はできていませんでした。
今までそのような要望をいただいたことがなかったので言われるまで気にしていなかった点です。
フォントがわからない環境での作業は辛い
一番やらかしていた点なのですが、モリサワフォント契約していなかったため、デザインカンプの正しいフォントが見えなかった点です。
デザイナーから実装する方に引き継ぐときはデザインカンプを用いて共有します。
今回デザインカンプはXDで作成していただきました。
その引き継ぐ時にエンジニア側でフォントを持ってなかったら実際とはフォントで置換されます。

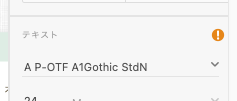
上の画像はXDの画面のテキスト確認部分なのですがフォントが持っていなかったら右上にビックリマークが表示されます。
作業開始当初はデザインカンプのテキストの太さやフォントの種類を毎回確認しながら進めていたので、デザインカンプと実装で太さが違う箇所などが出ていたりしてしまって無駄な工数をかけていたと反省してます。(・_ ; )
まとめ
知り合いさんには想定より多く負担を掛けさせてしまったと反省し、次回に生かします!!
デザイナー様によってこだわる箇所は多少変わってくるのだと、たとえ知り合いだったとしても進め方やこだわりやルールなど仕事前に確認しないと痛い目みる可能性があると実感しました。
最後に改めて今回の気づきの要点をまとめです!
ポイント
- やり方は任せると言われても確認するところは確認する、憶測で進めて合わなかった時におお互いに不幸。
- デザインの進め方やスタイルは各デザイナーやディレクターによって変わってくることが多い。
- フリーランスとして活動するなら今までの仕事のスタイルを常識を考えない方が良い。
最後までご愛読ありがとうございました。