
素人でもクリックされやすいデザインを作るのにすぐに使える方法ないかな?
こんにちは、つねです。
今回はデザイン初心者でもすぐに使える視線誘導のテクニックを10個ご紹介いたします。
視線誘導テクニック
◆グーテンベルク・ダイアグラム
◆Zの法則
◆Fの法則
◆Nの法則
◆同形
◆同色
◆大から小へ
◆太から細へ
◆数字の順
◆線
売れるデザインは見た目はもちろん大事ですが、それよりも見やすさやデザインのメッセージの伝わりやすさもの方が大事だと思っております。
そんな時にデザインをする方に取り入れていただきたいのが、「視線誘導」です。
「視線誘導」とは、ユーザーの視線を意図的に誘導するのに使われる手法の1つです。
視線誘導を意識したバナー画像に変更するだけで、バナー広告のクリック率(CTR)が大幅に改善される、なんてことはよくあります。
・レイアウトをどのように配置すればいいか悩んでいる方
・どこにどんな情報を描けばいいかわからない方
このような方にぜひおすすめの記事となっております。
早速見ていきましょう。
①:グーテンベルク・ダイアグラム

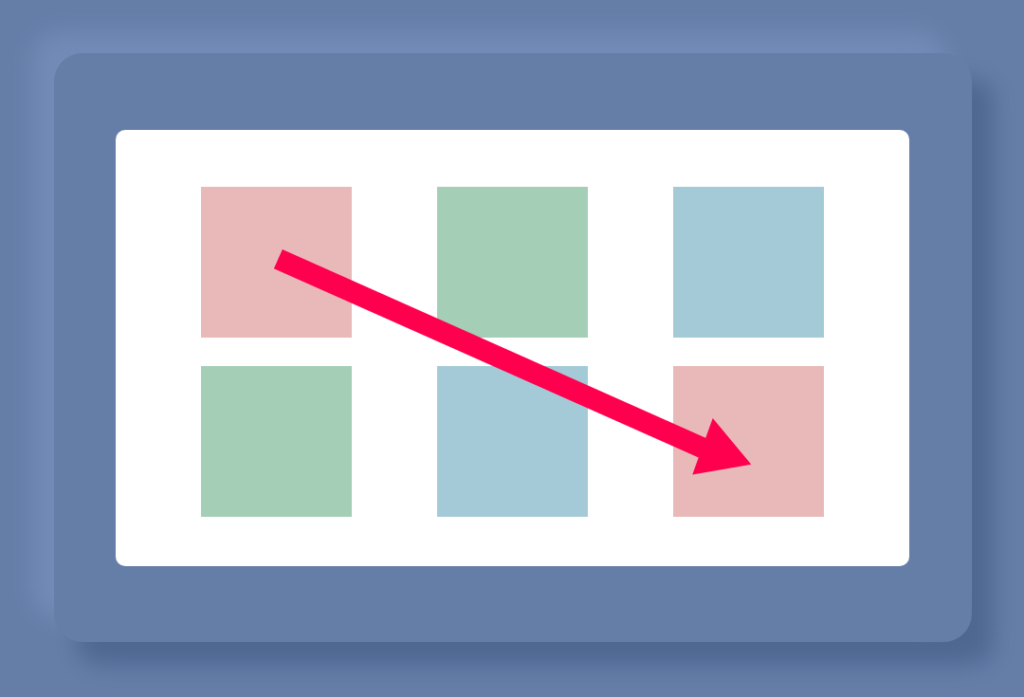
グーテンベルク・ダイヤグラムとは、ユーザーの視線は「左上から右下に流れるように移動する」という視線誘導の基本の考え方です。
この考え方に則ると、「左上→中央→右下」この順に大事な情報を配置することがポイントです。
逆に右上や左下に大事な情報を配置しても読み飛ばされる可能性もあるので注意です。
②: Zの法則

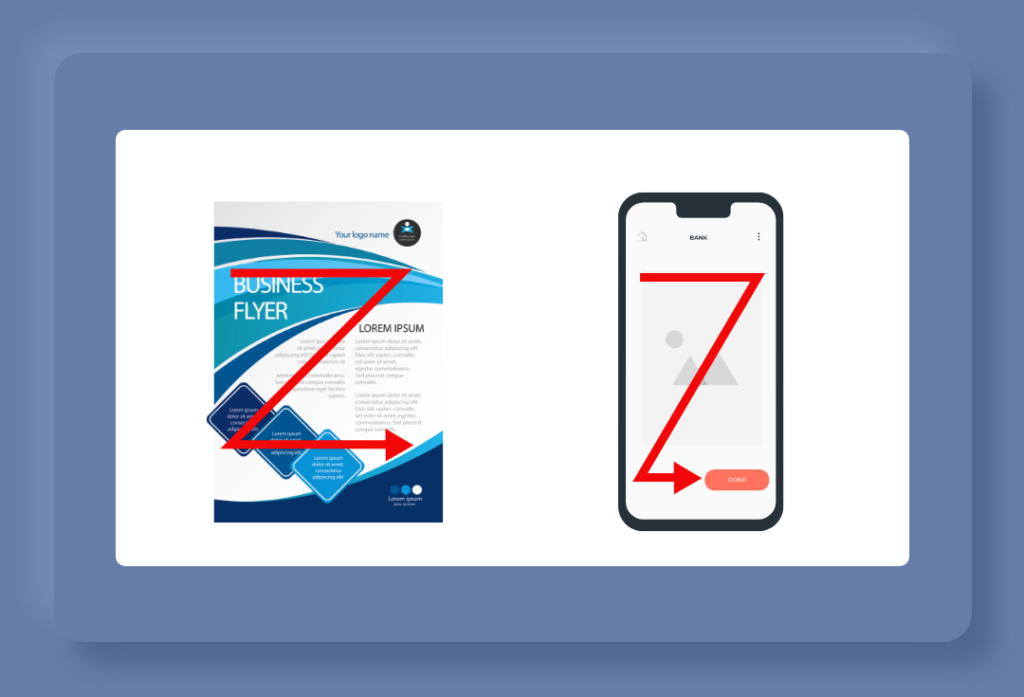
Zの法則は、ユーザーの視線が英語のZのように、「左上→右上→左下→右下」の順に移動する考え方です。
チラシでよく使われています。
このパターンを利用し、Webサイトではアクションボタンを右下に設置することが多いです。
Zの法則は初心者にも使いやすくて、私もよく利用してデザインしています!!

③: Fの法則

Fの法則は、ユーザーに視線が英語のFのように、「左→上→(視線が下に移動して)→左→右→(さらに視線が下に移動して)→左...」の順に移動する考え方です。
Webページやブログ、SNSなど、テキストが多いものでよく使われるパターンです。
下にいくにつれて読まれづらくなるので、読ませたいものは上に配置するのがおすすめです。
④:Nの法則

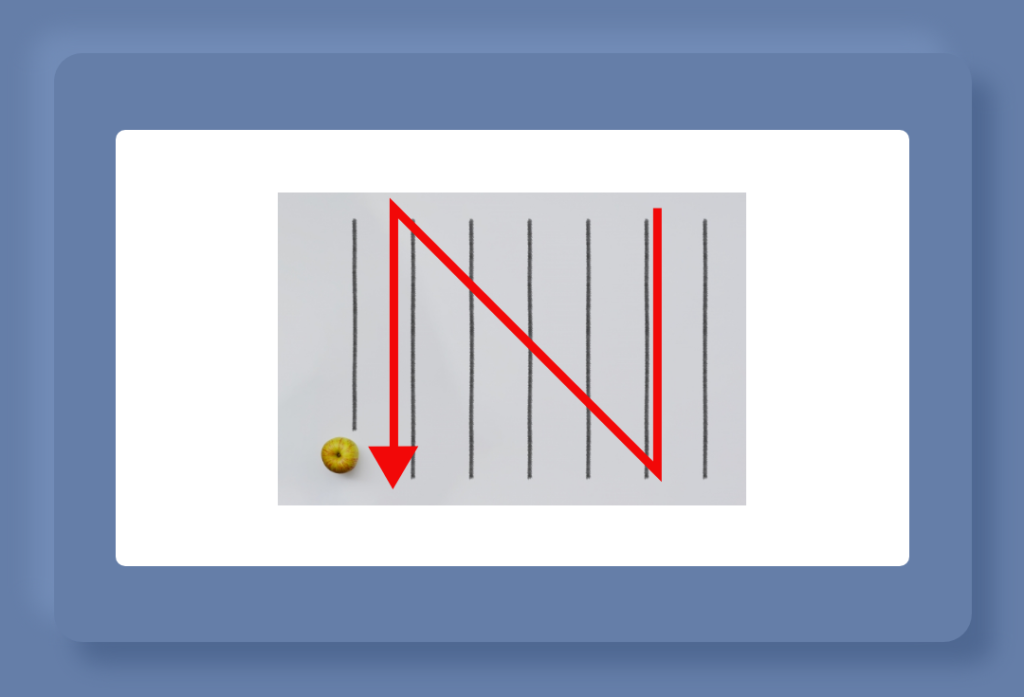
Nの法則とは、ユーザーの視線が英語のNのように、「右上→右下→左上→左下→さらに左上...」の順に移動する考え方です。
このパターンは新聞や小説などの紙媒体でよく使われています。
今まではWebサイトでは使われていなかったんすが、最近Webサイトでもちょくちょく見かけるうようになってきました。

⑤:同形

同形とは、均一に情報が配置されている時、ユーザーは同じ形のものを無意識に探して視線を移動させている、という考え方です。
⑥:同色

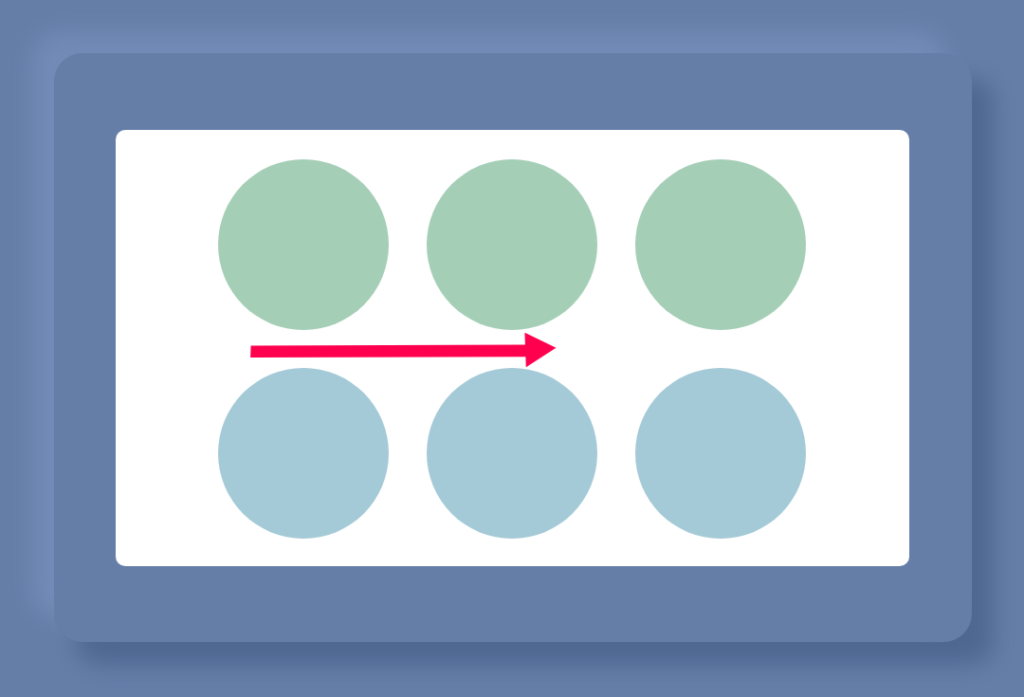
同色とは、均一に情報が配置されている時、ユーザーは同じ色のものを無意識に探して視線を移動させている、という考え方です。
同じような情報が並ぶ時は、同形や同色を使うと視線誘導の効果が生まれます。
同形・同色の考えはデザイン4原則の「反復」に似ています。
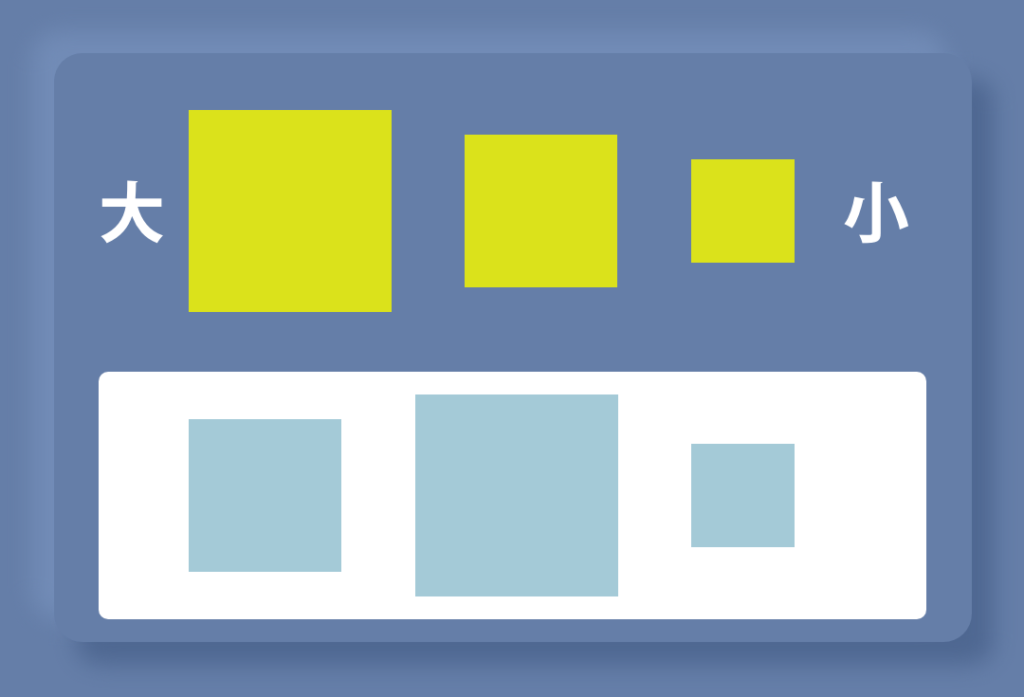
⑦:大から小へ

大から小へとは、人は大きいものと小さいものが並んでいると、最初に大きいものに視線がいくという考え方です。
図の3つの四角をみると、大きい四角の方が画面占有率が高いので自然と目がいってしまいます。
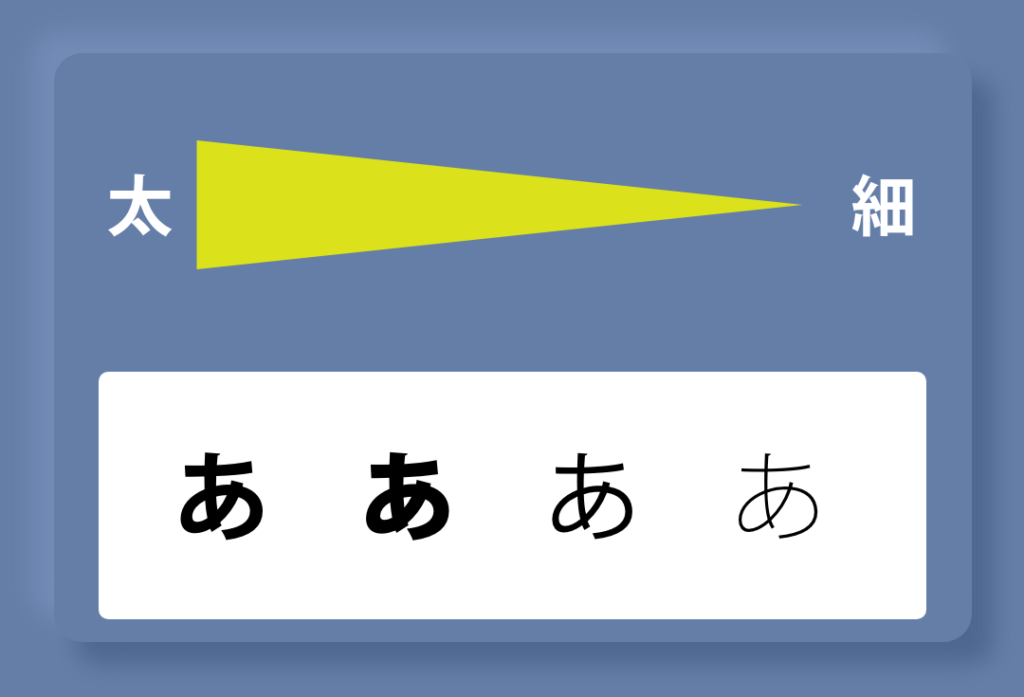
⑧:太から細へ

太から細へとは、人は太いものと細いものが並んでいると、最初に太い方に目がいくという考え方です。
これも「大から小へ」と同じ考え方で、太い方が画面占有率が高いので太い方から自然と目がいってしまいます。
文字を太くすると目立つのも同じ理由です。
大きいものや太いもののように、形に変化をつけることで視線誘導も可能です。
⑨:数字の順

数字の順とは、数字を使うことでその順番に読ませるという考え方です。
数字を順番に数えるのは私たちが生活をする中で既に脳みそに据え付けられているため、無意識的に行ってしまいます。
情報が規則正しく並んでいなくても、数字を振ることで見る順番を明確にすることができます。
ただし、予測通りの順番でないと、ストレスに繋がるので注意が必要です。
➉:線

人には、線を目で追う性質があります。
そのため強調したい箇所や、読ませたい箇所に線を使うことで視線誘導が可能です。
まとめ
いかがだったでしょうか。
今回はデザインで使える視線誘導の方法を全部で10個紹介しました。
感覚で情報設計をするのではなく、意図を持って情報設計をすることでより成果の出るデザインになります。
ぜひ参考にしてみてください!!
最後までご愛読ありがとうございました。


