背景の雰囲気を崩したくないから白文字を使いたいけど、文字の視認性が低くなってしまう。なんかいい方法ないかな??
こんにちは、つねです。
今回は淡い背景×白文字でも文字を読みやすくする方法7つです。
視認性を上げる方法
◆図形を追加する
◆文字枠(境界線)を追加する
◆影(ドロップシャドウ)を追加する
◆文字レイヤーを重ねて追加する
◆文字の位置を変える
◆透過塗り背景を追加する
◆写真の色を変える
デザインを作っているとデザインの世界観を大切にするために、
文字が読みにくくなったり、見えづらくなったりすることがあります。
文字が読みにくいことは販促物系のデザイン(チラシやバナーなど)では売上に大きく影響されます。
そんな文字が読みにくくなったり、見えづらくなってしまった時の対処法です。
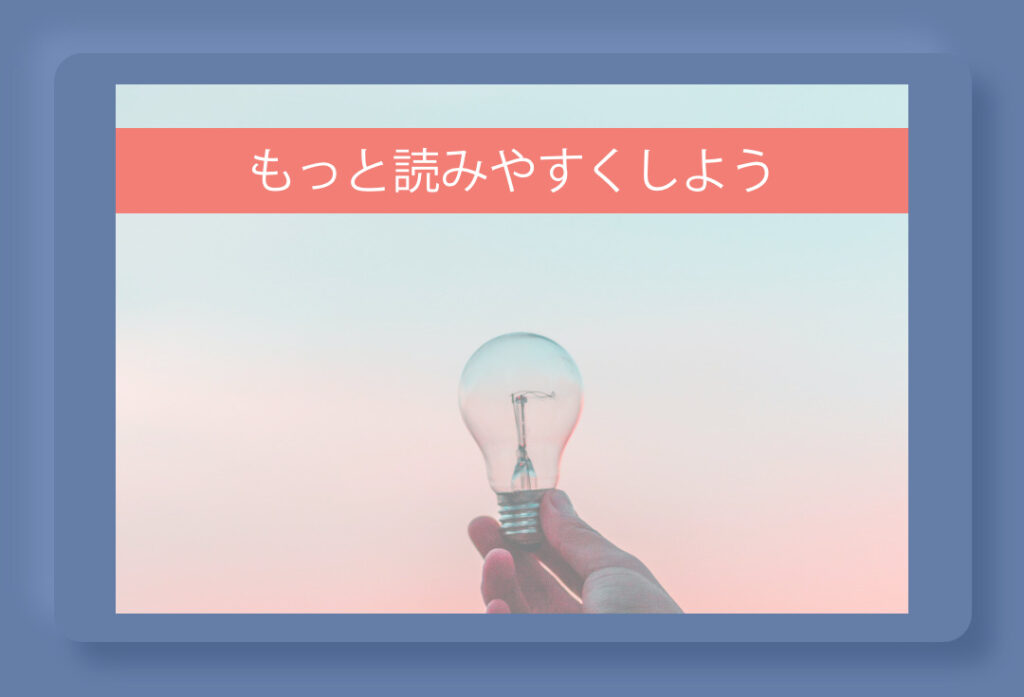
今回は下記の画像を参考に紹介していきます。

上記の画像のままだと文字が読みにくいですよね...
そんな読みづらさを解決する施策で、
さらに初心者でも簡単にできるものばかり集めました。
早速みていきましょう!
本記事を書いている私はWebデザイナー歴3年です。
副業でWebデザインを始めて今ではWebデザインだけで生活できるようになっております。
1: 図形を追加

1つ目は文字の下に図形を追加することです。
図形を文字の下に追加することは、無難で視認性を上げることができるので初心者には1番おすすめできる方法です。
図形の形を長方形や角丸にしたり、帯っぽくするなど、形を変えるごとにバリエーションが増えます。
背景や伝えたい印象にあった図形を選定しましょう!!
2:文字枠(境界線)を追加

2つ目は文字縁に色を入れることです。
縁に色を入れることで文字の印象が強くなります。
そのため柔らかい印象を与えたい時は雰囲気を壊してしまう可能性があるので注意が必要です。
目立たせたい時などには効果的な施策で、よく使われる施策でもあります。
文字縁を追加した時にダサいな〜と感じた時は
ぜひドロップシャドウをつけてみるとチープさが改善されます。
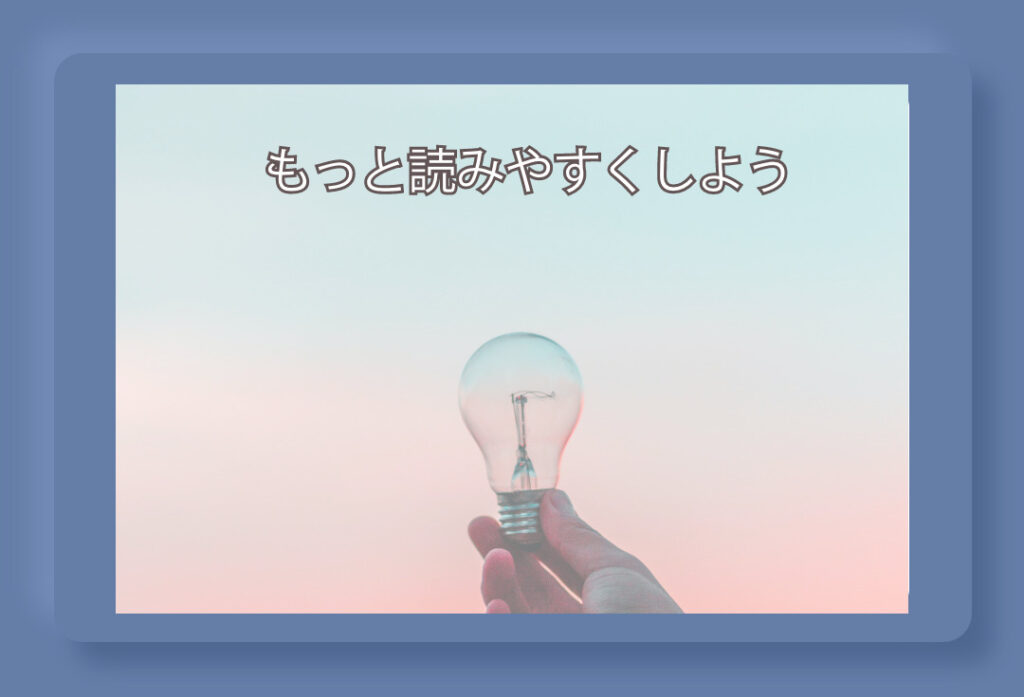
3:ドロップシャドウを追加

3つ目はドロップシャドウ(影)をつけることです。
明度に差がつくので視認性が上がります。
上記の画像はドロップシャドウを横(X)に3、縦(Y)に3、ぼかし具合(B)に9を指定しております。
ドロップシャドウのコツは、文字の周りに馴染む(背景と調和する)色のシャドウを使うことです!!
影は物体の色が透けるのでドロップシャドウを真っ黒にすると違和感が出る時もあるからです。

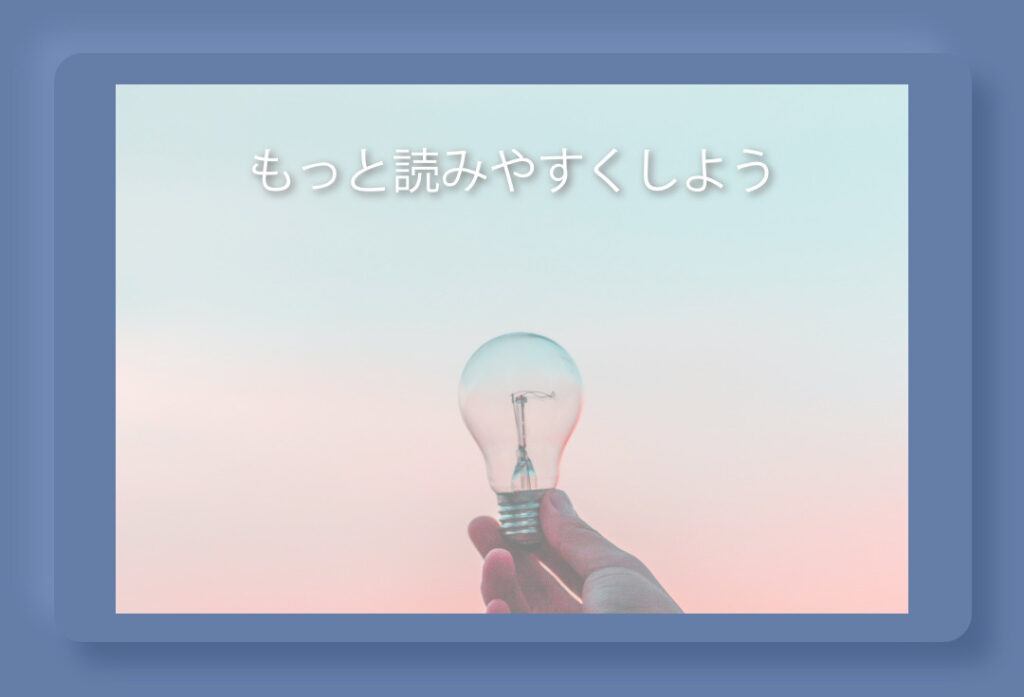
上記はドロップシャドウをX=0 Y=0 B=20にした画像です。
XとYを0にするとぼかした感じになるので個人的におすすめの手法です!!
ドロップシャドウの方向を変える色々な印象を与えることも可能ですので試してみるとデザインの幅が広がります。

4:文字レイヤーを追加


4つ目はドロップシャドウに文字レイヤーを追加することです。
ドロップシャドウだけよりさらに視認性が上がります。
ただしぼかしすぎると野暮ったさが出るので入れ過ぎには注意してください。
5:文字の位置を変える

5つ目は文字位置を変えることです。
画像の中で明度差がある場所に文字の位置を変えるると視認性が高まります。
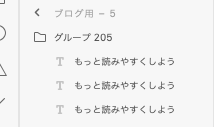
明度差がない場合は画像を全面背景に使わずにトリミングを行い、生まれた余白に文字を入れることで視認性を上げます。
今回のサンプル画像では後者のトリミングの手法を採用しました。
6:透過塗り背景を追加する

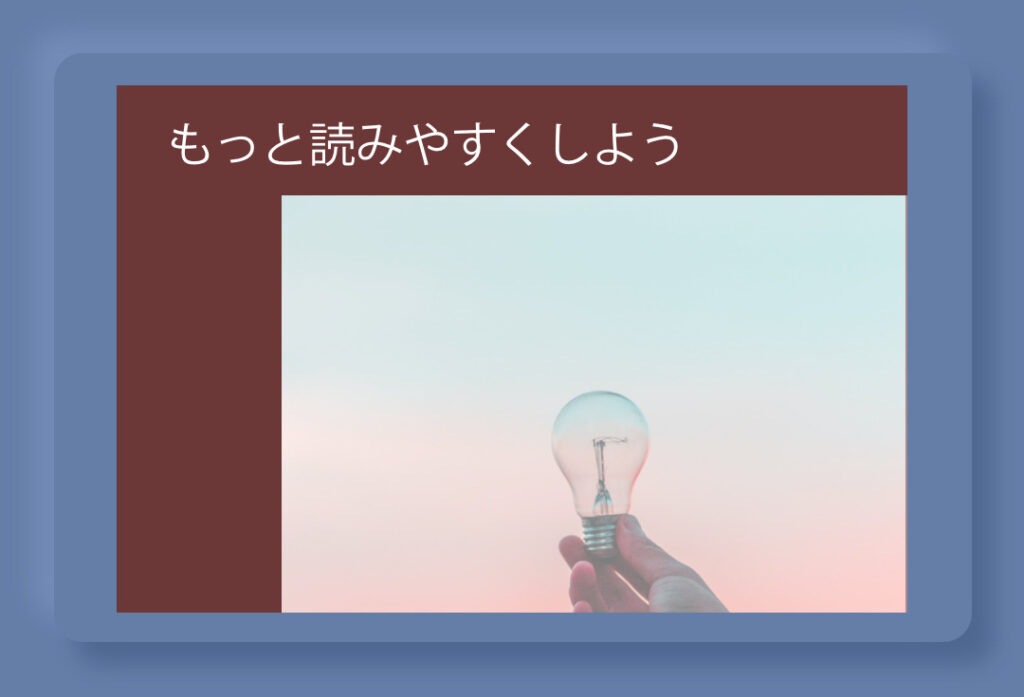
6つ目は画像に透過塗り背景を追加することです。
透過背景を入れることで明度差が高まり、文字が浮かび上がってくるように視認性が確保されます。
背景の主張を抑えて、文字を読ませたいときによく使われます。
7:写真の色を変える

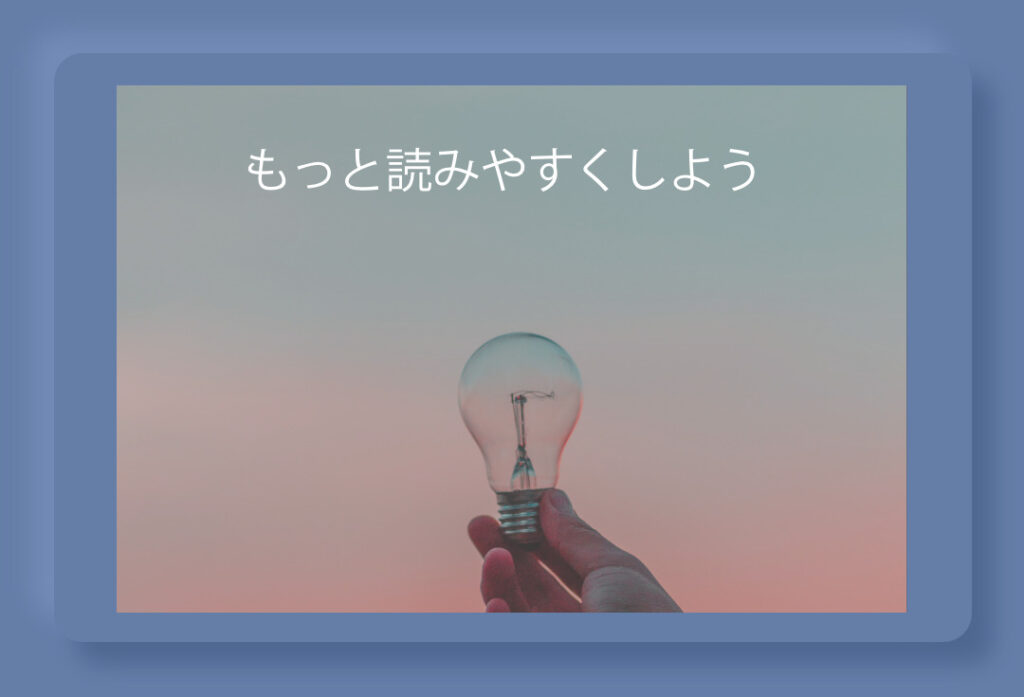
7つ目は画像の色を変えることです。
色の数の多さで文字が見えずらくなっている場合もあります。
そんな時はぜひ色の数を減らしてみてください。
今回はモノトーンにしてみました。
まとめ
今回は文字を読みやすくする方法を7つ紹介いたしました。
・パワポで資料を作る方
・デザイナーとしてお仕事をしている方
・デザイン勉強中の方
などデザインに携わる方のお役に立てれば光栄です。
雰囲気と合わない時もあるので状況によって使い分けてるのがおすすめです!
もう一度最後に、
背景の色味に違和感が出ないよう、ぼかしの入れ過ぎには十分注意してください!!
最後までご愛読いただき誠にありがとうございました。